はてなブログで数式を表示させる
色々調べても全然わからんかったのでここにメモ
自分の場合は「プレビューしたときに一瞬だけ表示されて消える」という現象だった。
おそらくフォーマットは合っているのだが、 「消える」という部分に対する解決方法の記事がなかった。
解決策としては、「設定 > デザイン > カスタマイズ > ヘッダ」に、以下を加える
<script type="text/javascript" async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.4/MathJax.js?config=TeX-MML-AM_CHTML"> </script>
これで問題なく表示されるようになった。
あとは参考サイト様のように書けば表示された。
$$ e^{j\pi} + 1 = 0 $$
↓
$$ e^{j\pi} + 1 = 0 $$
参考URL
[Unite2018] Unityにおける疎結合設計 ~UIへの適用事例から学ぶ、テクニックとメリット~
公式サイト
http://events.unity3d.jp/unitetokyo2018/session-lineup.html#session84
講演者
Florian Andreas Gantzert (KLab株式会社)
SlideShare
https://www.slideshare.net/UnityTechnologiesJapan002/unite-2018-tokyounity-ui
概要
- UI
- 結合
- UIアゲイン
- おさらい
内容
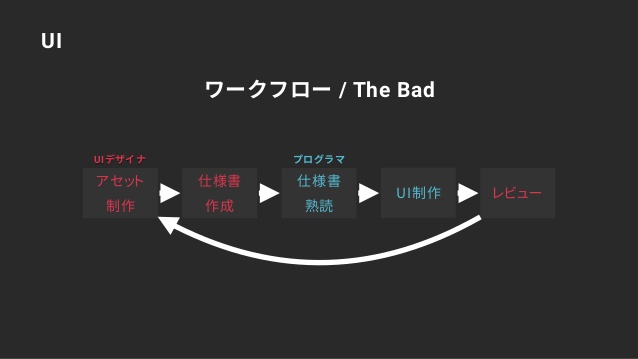
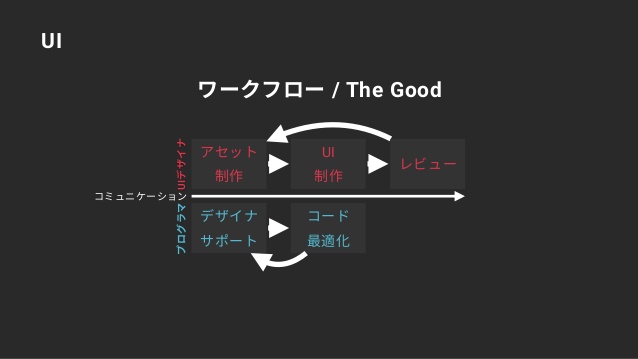
- UI
- ビジュアルでUIを作れる(uGUI)
- にも関わらずプログラマがUIを作るケースが多い
- よくするための鍵は? → 結合


- 結合
- UIアゲイン
- おさらい
[Unite2018] Unity 2D機能のアップデートとその周辺
公式サイト
http://events.unity3d.jp/unitetokyo2018/session-lineup.html#session79
講演者
山村 達彦 (ユニティ・テクノロジーズ・ジャパン合同会社)
京野 光平 a.k.a. ntny (ユニティ・テクノロジーズ・ジャパン合同会社)
SlideShare
https://www.slideshare.net/UnityTechnologiesJapan/unite-2018-tokyounity-2d
概要
- ステージを作りやすく
- もっと高度なキャラクター表現
- その周辺
- UI
- パフォーマンス
- アセット
内容
- ステージを作りやすく
- TileMap
- Unity 2017.2から
- タイルベースでステージを作る仕組み
- タイルを塗るようにステージを作成
- RPGツクールみたいな
- Unity2018.2から
- 六角形タイルもサポート
- Tile タイルのアセット
- Palette タイルを塗る際に使用するパレット
- Brush タイルをタイルマップに塗る
- Tilemap タイルをセットするグリッド

- 実装例
- 隠し通路
- 家の裏に行くと影
- 当たり判定処理
- Unity 2017.2から
- 2D Sprite Shape
- Unity 2018 Package Managerで提供
- 伸縮するスプライトでステージを作る
- フレキシブルなマップ
- Spriteの面に応じて表示するものを設定できる
MeshCollider2DやEdgeCollider2Dの当たり判定とも連携

- Cinemachine
- カメラ移動制御
- 必要なのはColliderのポリゴン情報
- Colliderだが当たり判定は必要ない
Rigidbody2DのSimulatedをOffにする

- TileMap
- 高度なキャラクター表現
- ボーンベースのアニメーション
- スケルタルアニメーション
- スプライトの回転や移動でアニメーションを実現
- 2D Animation
- 2D IK IK実現
- 2D Animation Spriteの変形に対応


- Simple Animation
- アニメーションクリップを登録してPlay()するだけ
- ステートマシンは不要
- ピクセルパーフェクトなアニメ(開発中)
- Timeline
- Timelineは「タイミングを制御する」機能
- 時間指定で処理を実行
- ゲームを再生せずプレビュー
- 4つのポイント
- 動かすキャラとターゲット指定はTimeline再生前にバインド
- 演出で使用する内容はPrefabにまとめておく
- 移動はAnimation ClipではなくTween
- 対象独自の動作はイベントを活用
- 敵側、ダメージエフェクト
- Timelineはタイミングだけ管理
- Timelineは重い?
- 意外と軽い
- 重い場合はPlayable Assetを分ける
- エディタとビルドで負荷がぜんぜん違う
- ビルド前はとても遅い
- Timelineウィンドウがとても遅い
- ビルド前はロードも遅い
- ボーンベースのアニメーション
